یکی از عناصر حیاتی برای موفقیت و رشد کسبوکارهای آنلاین، طراحی وبسایت تاثیرگذار است. اگر بخواهیم طراحی وبسایت را به صورت ملموستری بیان کنیم، میتوانیم آن را شبیه به ریشه گیاه بدانیم. ریشه، گیاه را محکم در خاک نگه میدارد، آب و مواد معدنی مورد نیاز آن را جذب میکند و به رشد کلی گیاه کمک میکند. چیزی که دقیقا در مورد طراحی وبسایت نیز صدق میکند. وبسایت شما مثل یک گیاه با ریشههای محکم، به یک طراحی خوب نیاز دارد تا آن را زنده و پویا نگه دارد.
طراحی خوب وبسایت میتواند بازدیدکنندگان را به خود جذب کند و به فروش بیشتر و در نتیجه رشد و موفقیت کسبوکار شما کمک کند.
اگر میخواهید وبسایت شما در جذب مشتریان موفق عمل کند، نیاز به طراحی جذابی دارید. ما در ادامه 14 نمونه از بهترین طراحیهای وبسایتِ سال 2018 را با شما به اشتراک میگذاریم که میتوانند الهامبخش طراحیهای شما باشند.
1) The Cool Club
امتیاز: ★★★★★
مطمئنا اولین چیزی که در همان نگاه اول، مخاطب را به خود جذب میکند، میکروتعاملها یا بخشهای کوچک انیمیشن و افکتهای شناور وبسایت هستند که تجربه کاربری عالی را ایجاد میکنند. به عنوان مثال کاربر به راحتی بر روی هر یک از جعبههای کارت کلیک میکند تا ورقها توزیع شوند و یا با حرکت نشانگر ماوس باعث لرزش و ایجاد موجهایی در ورقها میشود. طراحی این وبسایت بسیار جذاب و جالب بوده و حس خوبی را به کاربر منتقل میکند.
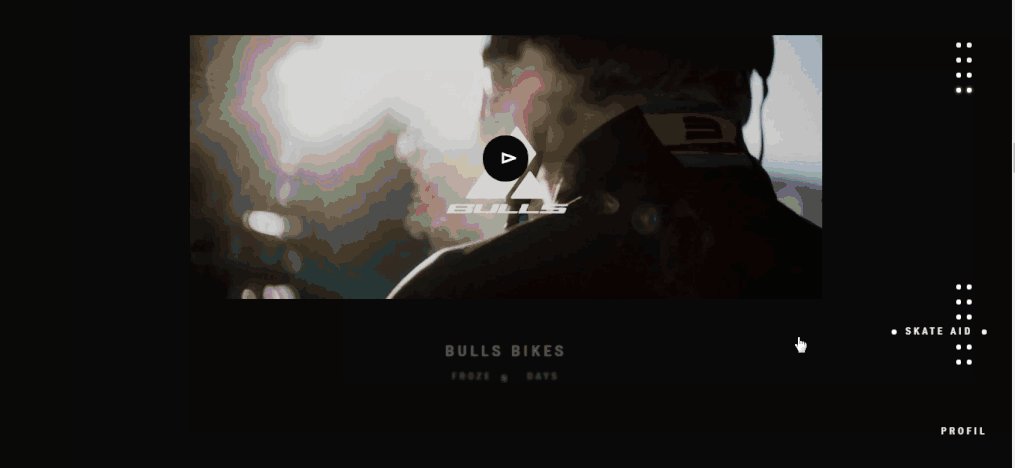
2) Papazian Jewelry Display
امتیاز: ★★★
این وبسایت از یک ویدیوی تمام صفحه برای نمایش فرآیند تولید محصولات خود برای پسزمینه استفاده کرده است. علاوه بر این، هماهنگی ویدیو پسزمینه با طراحی کلی و طرح رنگی وبسایت، ظاهر ظریف و مدرنی به آن بخشیده است. همینطور این وبسایت نمونهی عالی از یک طراحی مینیمال به شمار میآید.
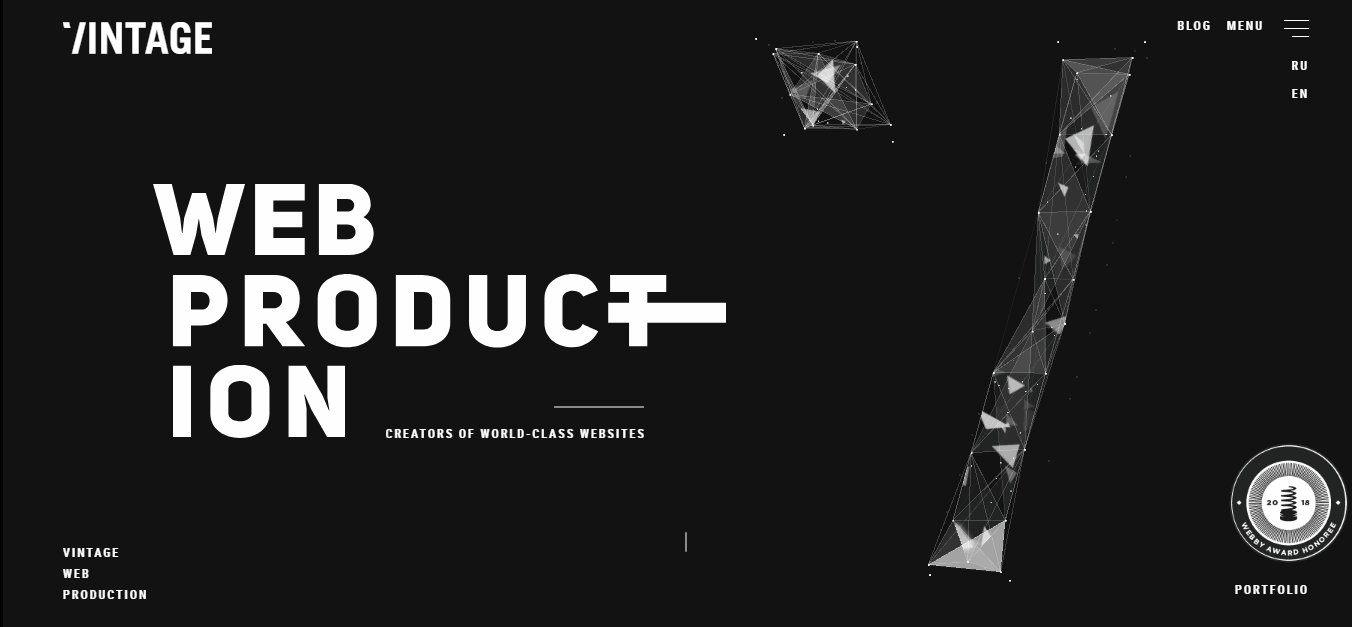
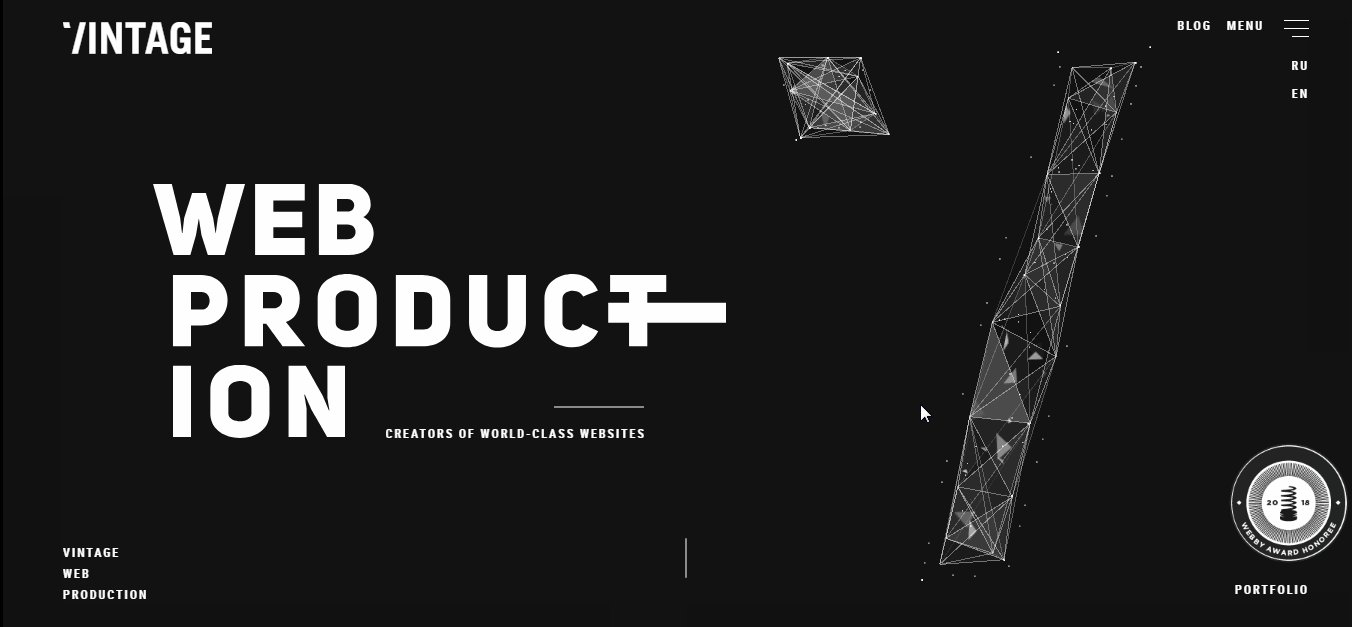
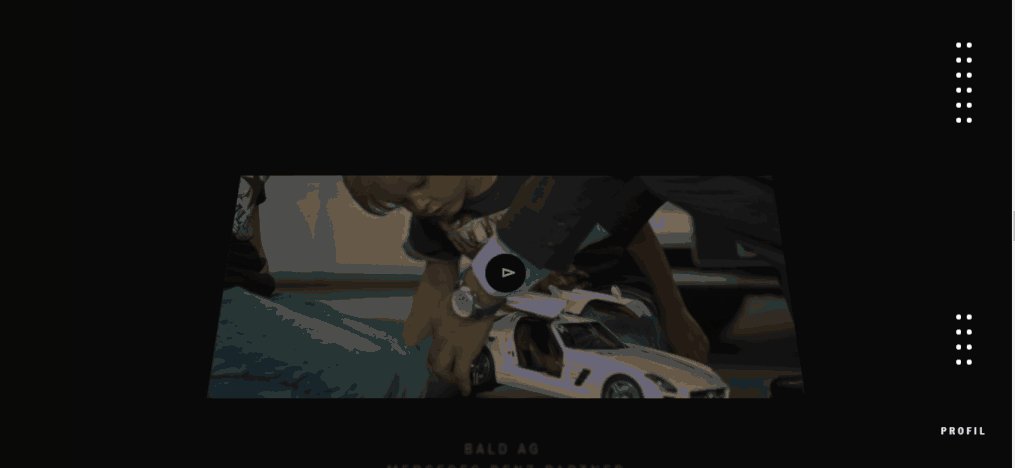
3) Draft
امتیاز: ★★★
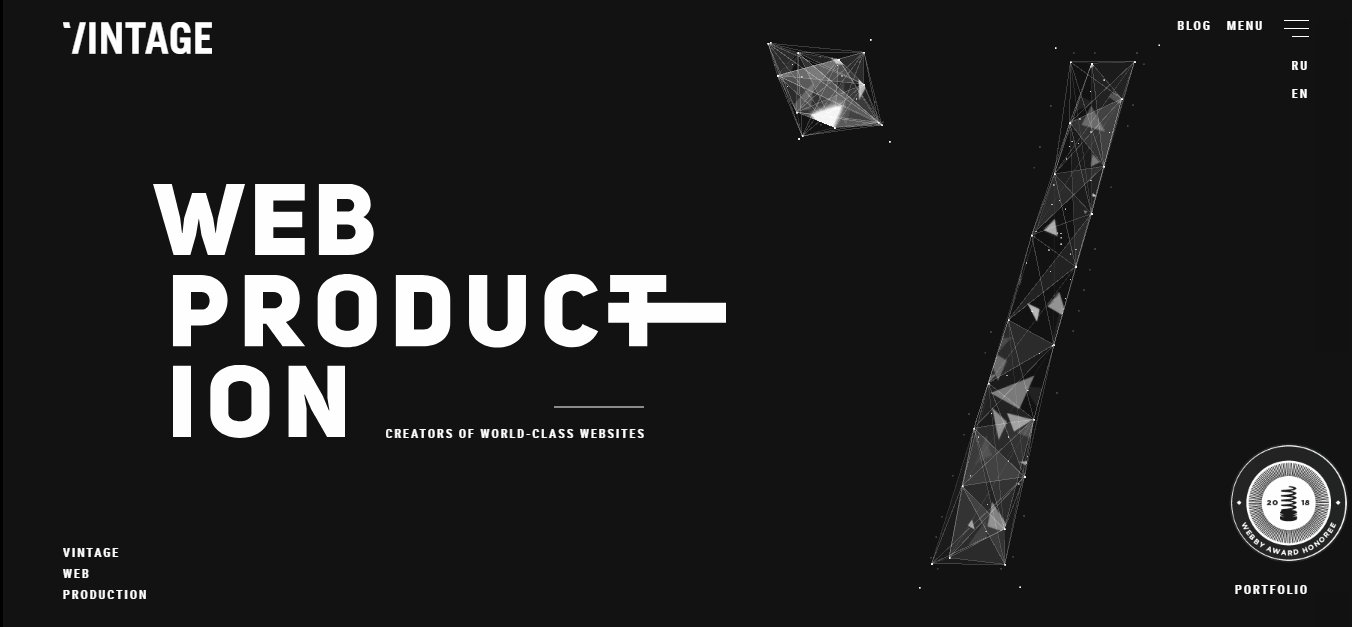
استفاده از شبکههای شکسته Broken Grid، انیمیشن متنی متحرک و افکتهای منحصربفرد، ازجمله ویژگیهای بارز این وبسایت است که کاربران را به خود علاقهمند کرده و باعث تعامل و مشارکت آنها میشود. شما هم میتوانید برای طراحی وبسایت خود از این شبکههای شکسته Broken Grid و طرحهای نامتقارن استفاده کنید و با کمک انیمیشنهای متنی متحرک، آن را جذابتر نمایید.
4) Waaark
امتیاز: ★★★★★
این وبسایت از یک افکت مایعگونه بسیار جالب برای جذب مخاطبان و حفظ کاربران خود استفاده کرده است. علاوه بر این سبک طراحی آن بسیار چشمنواز است و میتواند هر کسی را به وجد آورد.
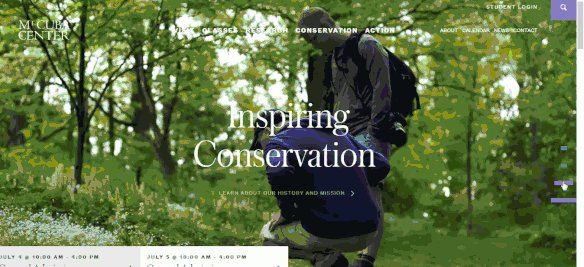
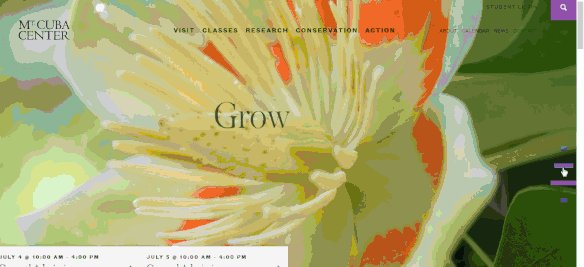
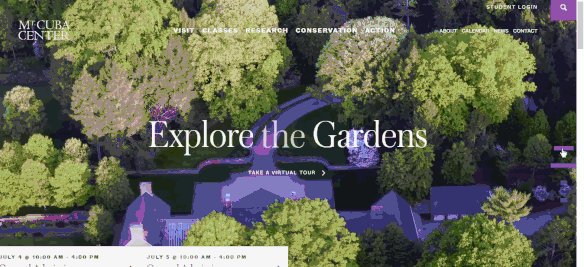
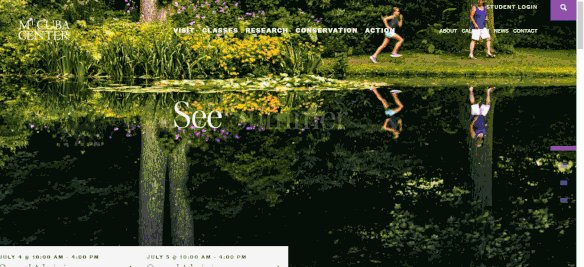
5) Cuba Center
امتیاز: ★★★★
برخلاف بیشتر وبسایتها که از ترکیب عکس و متنهای ثابت برای طراحی استفاده میکنند، در این وبسایت استفاده از ترکیب عکس و متنهای داینامیک توانسته ظاهر جذابتری به آن دهد و مخاطب را درگیر خود کند. مطمئنا چنین طراحیهایی میتوانند مخاطبان را به مدت بیشتری در وبسایت نگه دارند و ترافیک سایت را بالا ببرند.
6) Woodendot
امتیاز: ★★★
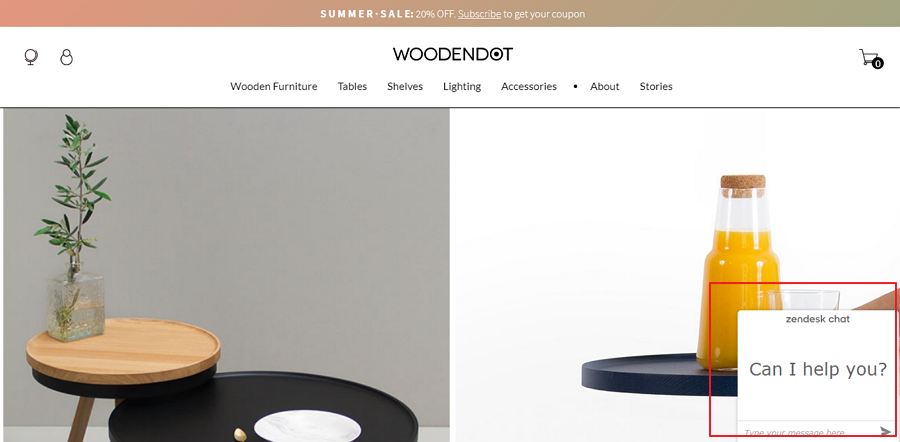
طراحی فلت و تخت این وبسایت به همراه عکسهایی با کیفیت عالی، هر مخاطبی را به سمت خود میکشاند. علاوه بر این، استفاده از رنگهای خنثیِ سفید و خاکستری به عنوان پسزمینهی آن، حس آرامش را به فرد القا میکند و همین میتواند باعث شود، فرد زمان بیشتری را در وبسایت شما بماند. اما نکتهی برجستهی این وبسایت که آن را نسبت به بقیهی وبسایتهایی که در این لیست بررسی کردیم، متمایز میکند، استفاده از پنل راهنمای آنلاین میباشد که به کاربران اجازه میدهد تا در هر زمانی از آن، کمک بخواهند. شما نیز میتوانید برای بهبود تجربهی کاربری خود، از چنین ویژگی استفاده کنید.
7) Manuel Rueda
امتیاز: ★★★★★
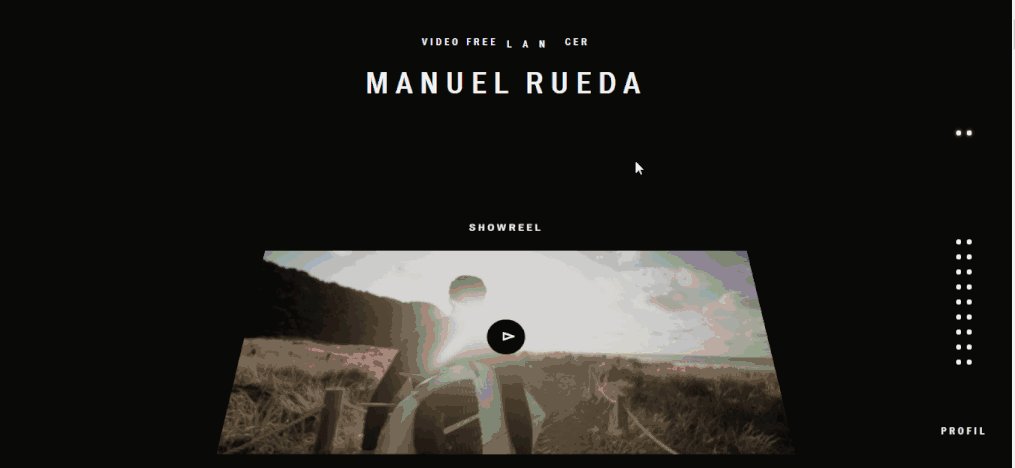
چیزی که این وبسایت را منحصربفرد کرده است، طراحی اسکرول پارالاکس آن است که به کاربران اجازه میدهد تا به آسانی با غلتک موس، در وبسایت بچرخند. نتیجه نهایی، یک تجربهی کاربری خوب است که شبیه به تماشای یک فیلم میباشد. استفاده درست از افکت پارالاکس میتواند پسزمینهی جذابی را برای کاربران بسازد و آنها را علاقهمند کند تا زمان بیشتری را در وبسایت شما بمانند.
8) michael villar
امتیاز: ★★★★
طراحیهای مینیمال غالبا بسیار ساده، منظم و کاربرپسند هستند. در سال 2018 نیز این سبک طراحی بسیار محبوبتر شد و همچنان جزو طراحیهای پرطرفدار محسوب میشود. وبسایت michael villar با پسزمینه مشکی و متون سفید رنگ خود، نمونهی عالی یک طراحی مینیمال است. علاوه بر این، استفاده از افکتی که به هنگام حرکت موس روی متون، ایجاد میشود، بسیار چشمگیر بوده و باعث میشود کل طراحی، جذاب و دلربا بنظر برسد. شما نیز میتوانید طراحی مینیمال خود را با افکتهای خاص متفاوت نمایید.
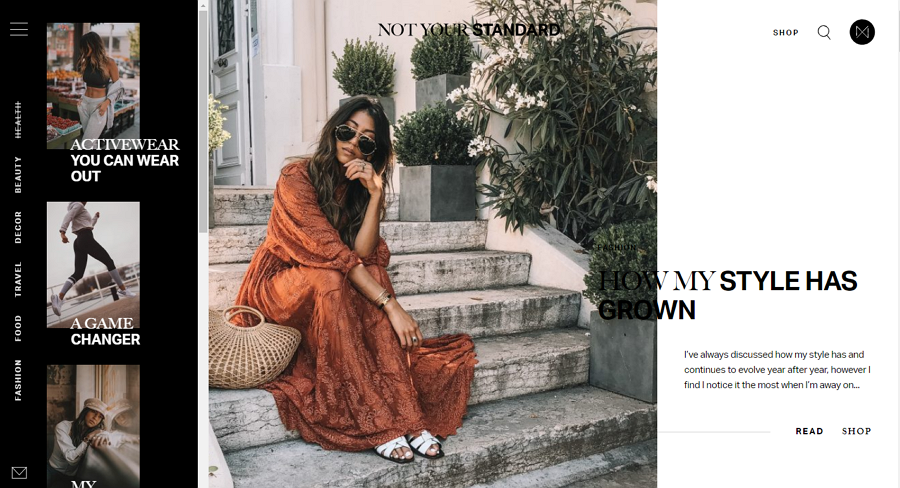
9) Not Your Standard
امتیاز: ★★★
از ویژگیهای منحصربفرد این وبسایت میتوان به منو بار در سمت چپ آن اشاره کرد که روی تجربه کاربری بسیار تاثیرگذار میباشد. بر حسب نیاز کاربر، این منو بار میتواند نمایش داده شود و یا اینکه پنهان شود. شما نیز میتوانید از ایدههای منحصربفردی شبیه به این، برای بهبود تجربه کاربری خود استفاده کنید.
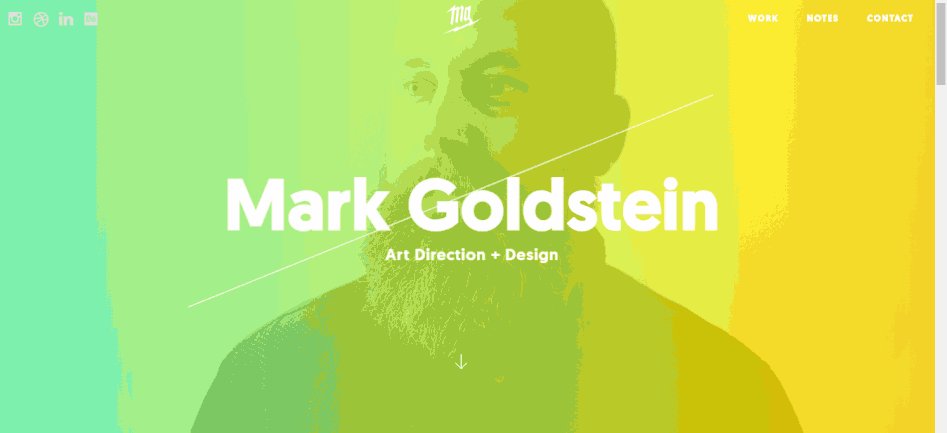
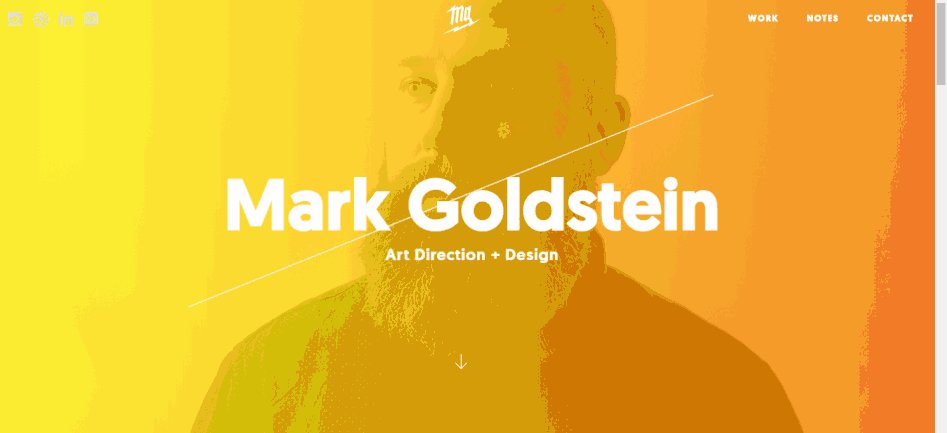
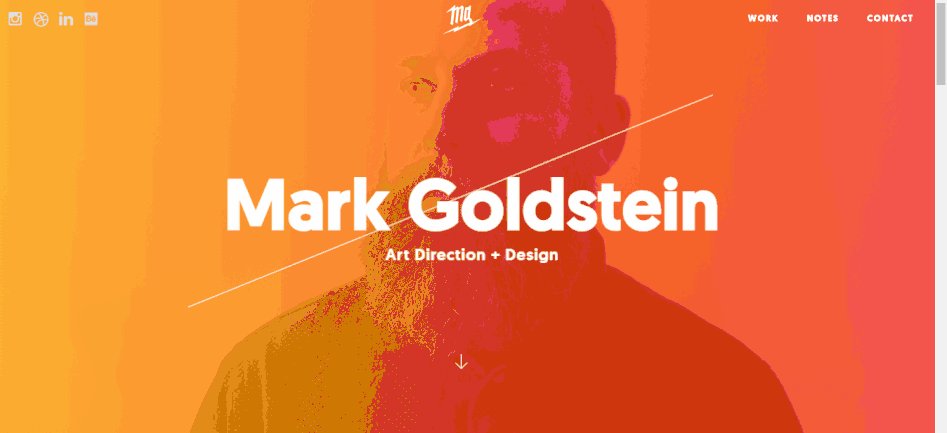
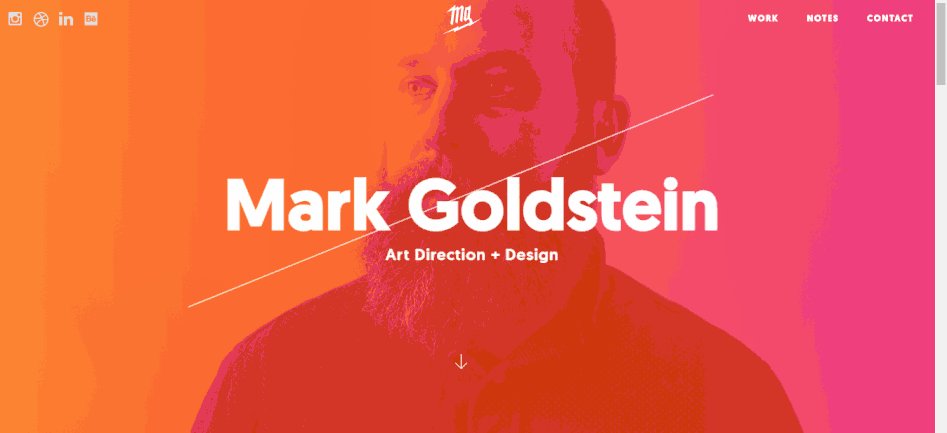
10) MARK Goldstein
امتیاز: ★★★★
ایجاد جذابیت بصری با استفاده از گرادینتهای رنگی، چیزی است که در این وبسایت به چشم میآید. شما نیز میتوانید تنها با طرحهای رنگی و گرادینتها، مخاطبانتان را به وبسایتتان جذب کنید و آنها را به کاربران همیشگیتان تبدیل نمایید.
11) Dyad
آدرس سایت :
امتیاز: ★★★
Dyad یک وبسایت برای به اشتراکگذاری طرز تهیه غذا است که دارای طراحی رسپانسیو بوده و به طور خودکار با سیستم عامل و اندازهی نمایشگرهای مختلف سازگار میشود. وبسایتهای رسپانسیو با همه سایزهای نمایشگرهای مختلف مانند موبایل، تبلت و لپ تاپ سازگاری دارند و دیگر نیازی نیست که کاربر اندازه صفحه را تغییر دهند تا سایت به صورت کامل برای او نمایش داده شود.
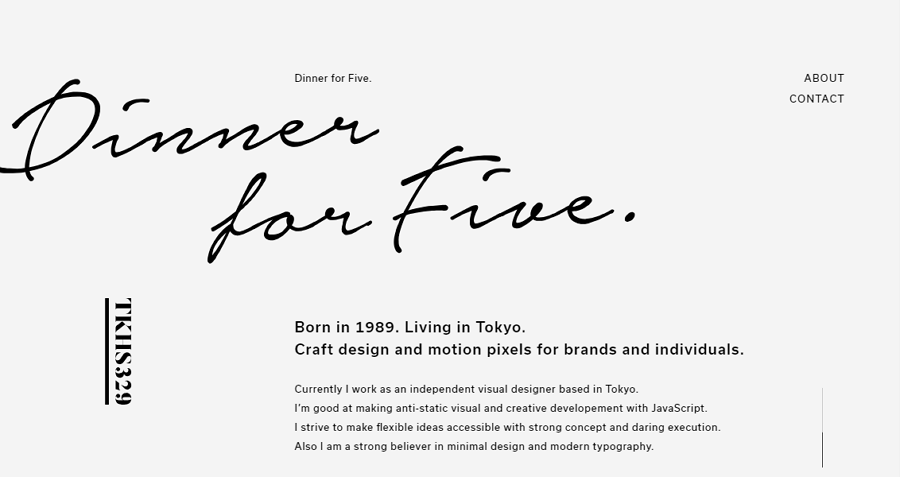
12) Dinner for Five
امتیاز: ★★★
این وبسایت با استفاده از سلسله مراتب بصری توانسته عناصر و متون را به شیوه موثری سازماندهی کند و وبسایت بسیار کاربردی را برای کاربران ایجاد نماید. بازدیدکنندگان به سرعت میتوانند اطلاعات موردنیازشان را در این وبسایت پیدا کنند.
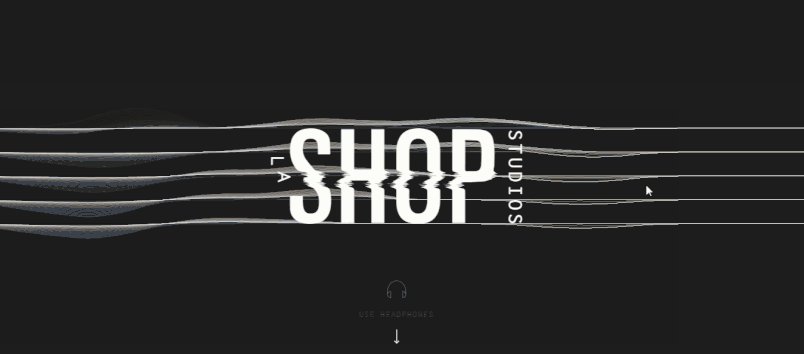
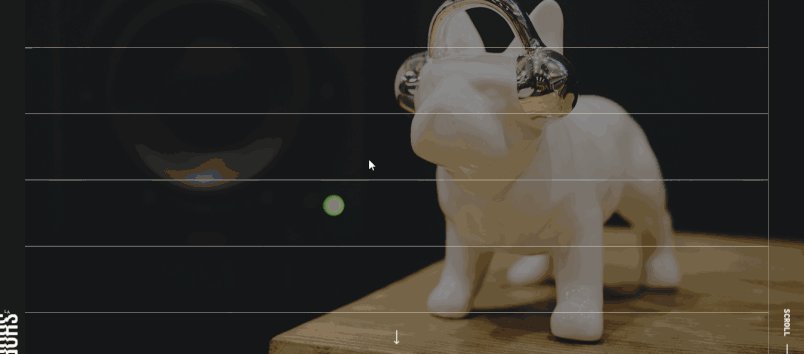
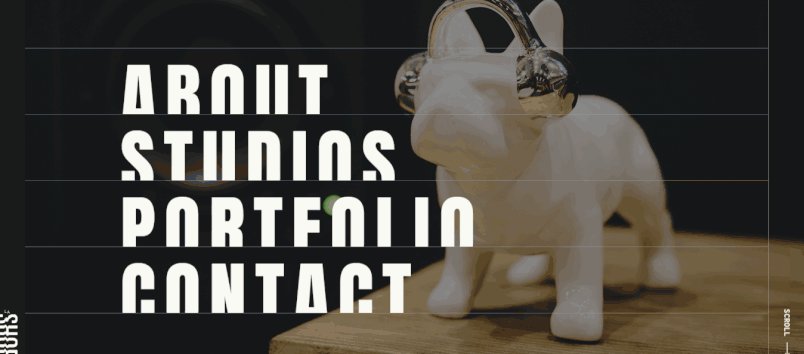
13) La Shop Studio
امتیاز: ★★★★★
مطمئنا یکی از جذابترین وبسایتهای این لیست همین La Shop Studio است که با طراحی خلاقانه خود میتواند نظر هر کسی را به خود جلب کند. وب سایت La Shop Studio به کاربران اجازه میدهد که فقط با حرکت نشانگر موس، موزیک خودشان را بسازند و به خوبی با وبسایت ارتباط برقرار کنند. یک تجربهی کاربری عالی!
مطمئنا این، ایدهی جالبی است و شما نیز میتوانید با این روش وبسایتتان را بهبود ببخشید و تعامل خوبی را با کاربران خود داشته باشید.
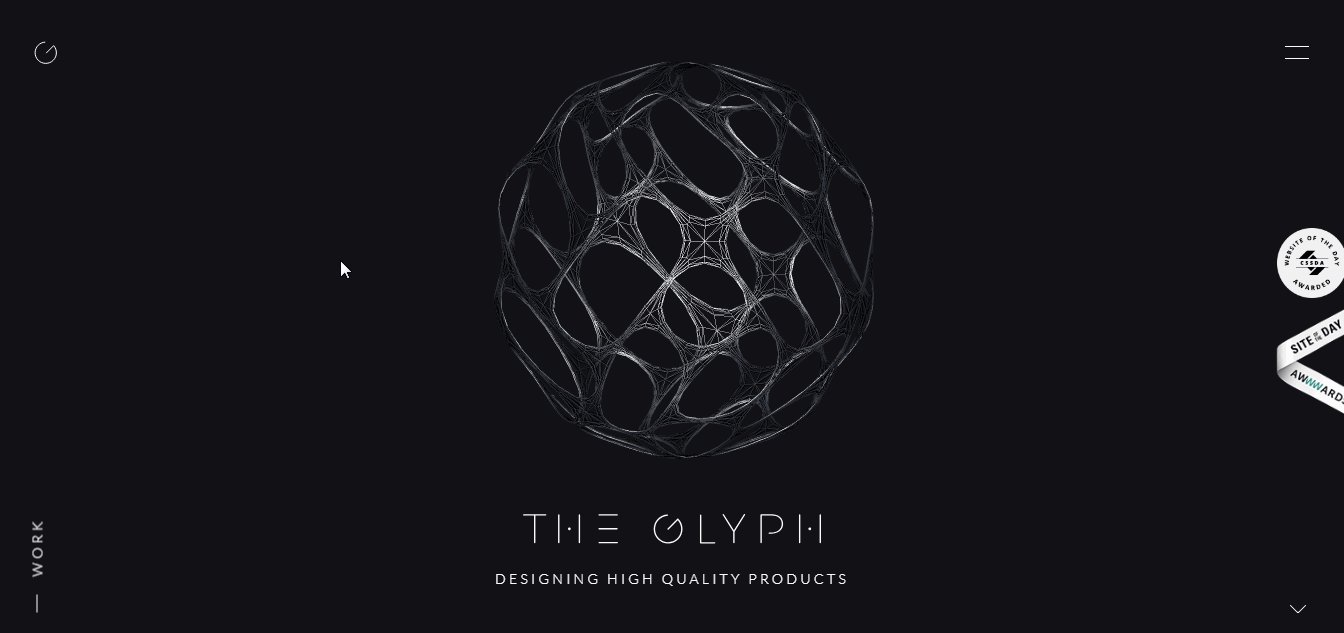
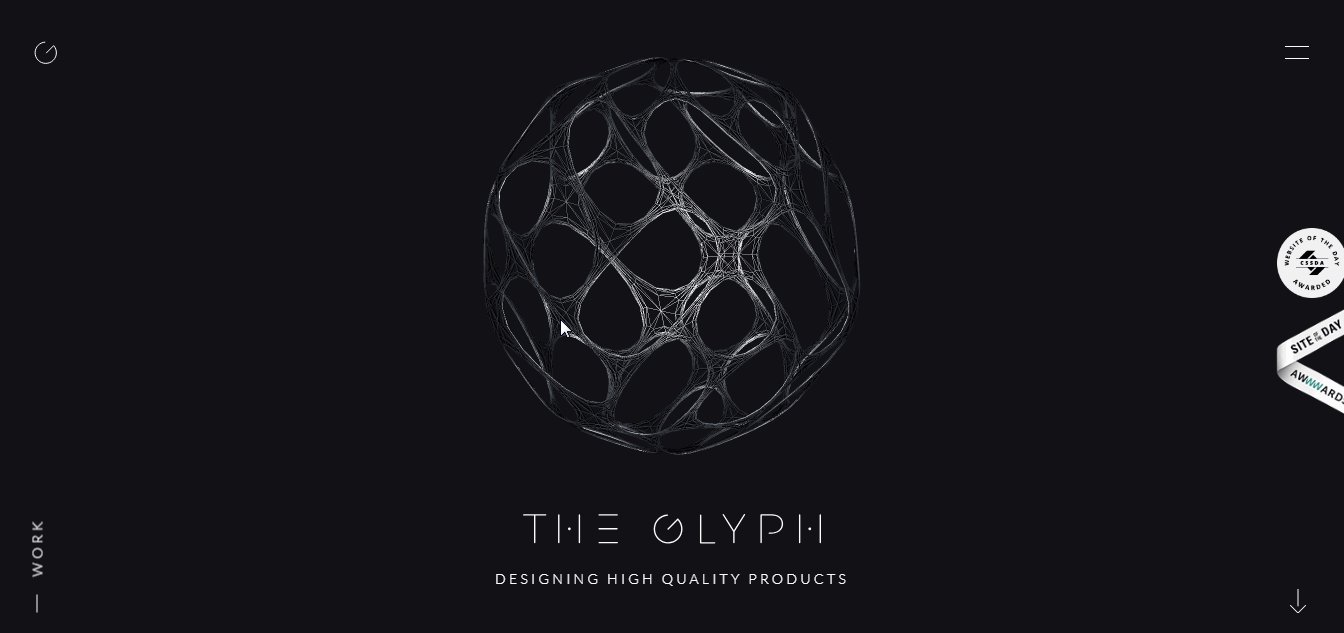
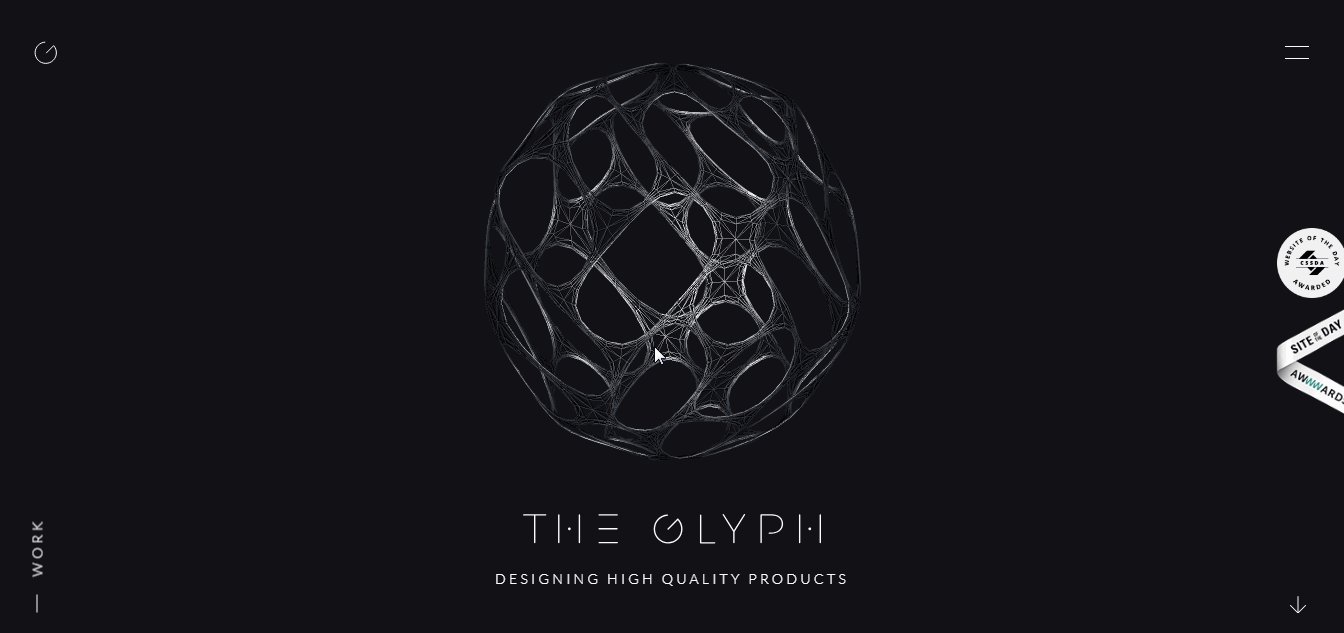
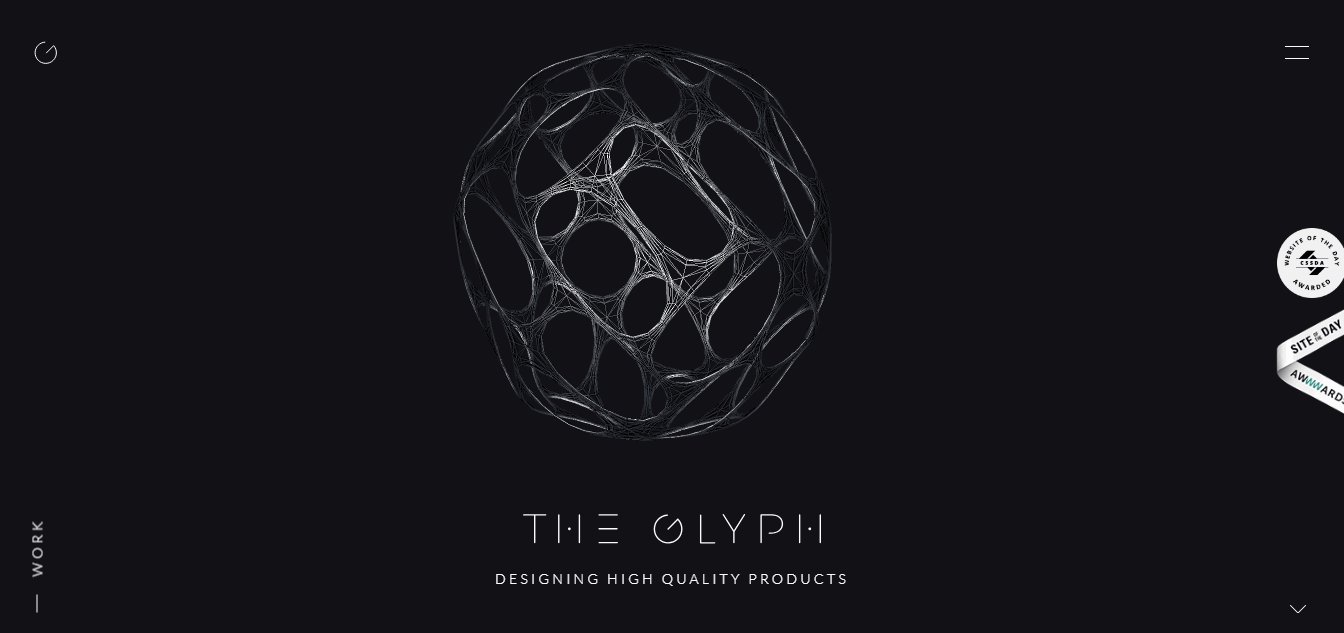
14) The Glyph Studio
امتیاز: ★★★★
این وبسایت دارای یک توپ سهبعدی است که کاربر میتواند آن را بچرخاند و با وبسایت ارتباط برقرار کند. استفاده از تکنولوژیهای سه بعدی و افکت شناور روی چندین دکمه در این وبسایت، آن را به یکی از جذابترین وبسایتهای سال 2018 تبدیل کرده است.